PORTFOLIO WEBSITE
Welcome to my portfolio website.
This site serves as a comprehensive showcase of my skills, education, achievements,
and latest projects related to web development.
Whether you're here to learn more about my work or seeking inspiration for your own projects,
I hope you find what you are looking for.
In this portfolio, you'll find examples of my work with various web technologies,
including HTML, CSS, JavaScript, and many others.
Each project is a testament to my dedication to creating high-quality, responsive,
and user-friendly web experiences.
Feel free to explore my projects.
If you have any questions or opportunities for collaboration,
do not hesitate to contact me.
I'm always open to discussing new ideas and potential projects.
Thank you for visiting my portfolio website!
I hope you enjoy exploring my work as much as I enjoyed creating it.
Your feedback and inquiries are always welcome.
PERSONAL PROJECTS
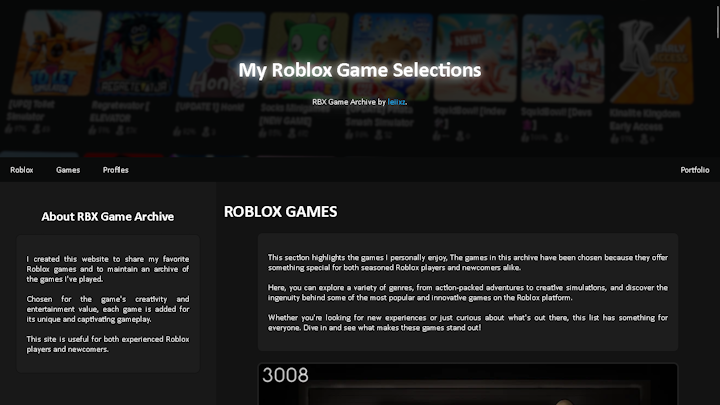
Roblox Game Blog
Created on June 8, 2024
I created this blog to serve as an archive showcasing the games I enjoy playing on Roblox. Developed entirely using Visual Studio Code, this project reflects a personal effort where I carefully selected and recorded each gaming experience.
SCHOOL PROJECTS
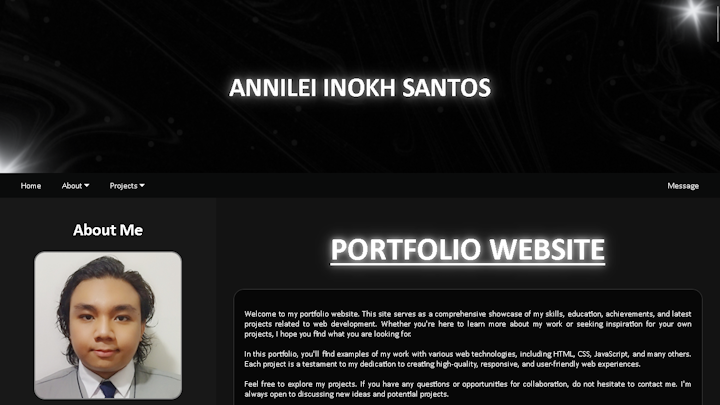
Portfolio Website
BSCS401 WebProg Finals Performance Task | June 15, 2024
For this web programming task, I used Visual Studio Code to build a portfolio website. I included my past projects in an organized way with clear navigation and categories.
Loop and Iteration Conditions
BSCS401 WebProg Midterm Performance Task | April 17, 2024
For this WebProg task, I created an HTML file with a JavaScript code to demonstrate loops and conditional statements. The requirements included displaying dialog boxes confirming if a user is 25 years old or older and if a user entered a number less than 100. Additionally, I implemented for loops to print numbers 0-30, even numbers from 0-40, and numbers 40 to 10 in descending order if they are multiples of 3.
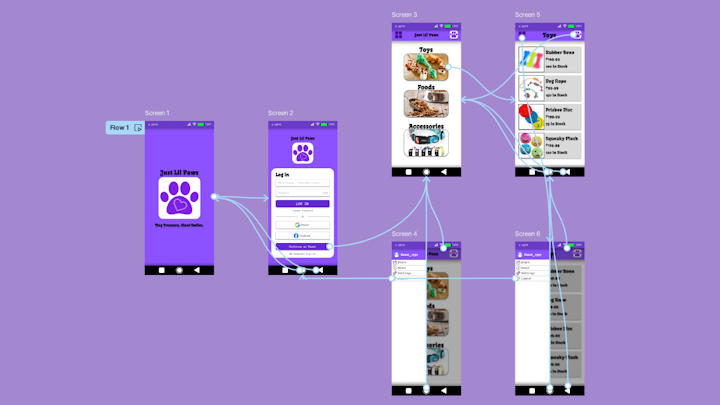
Wire-framing with Figma
BSCS401 HCI Midterm Laboratory Exercise (Made from Figma) | March 30, 2024
For this task, I designed the software interface for an online pet store. I conceptualized the store's name, the variety of pet items being sold, the specific modules of the interface, and the possible features. The design includes a minimum of five pages, such as the login, homepage, product listings, item details, and a menu window, with a focus on user-friendly navigation and appealing aesthetics for users.
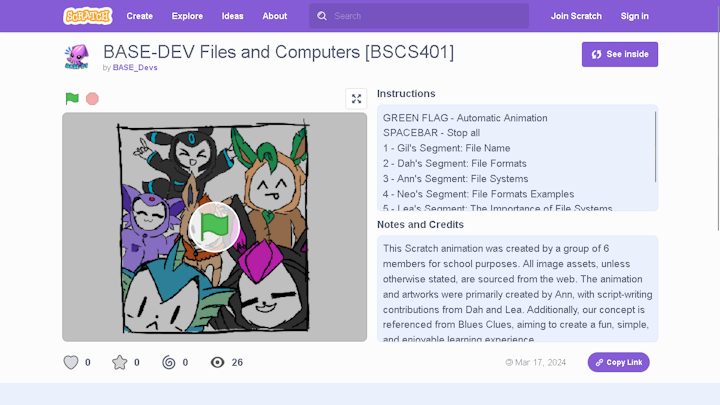
Files and Computers Animation
BSCS401 CSA Prelim Performance Task (Made from Scratch) | March 17, 2024
Our group created this animation as part of our Task Performance for the Computer Systems Architecture (CSA) course during the prelim period. The assignment required us to develop an animation, preferably using Scratch, that explores a topic from the prelim curriculum. This project allowed us to creatively apply our understanding of the subject matter while honing our skills in animation and storytelling.
After Class: Hang-out
BSCS401 PPC Prelim Performance Task | March 2, 2024
For this task, we were required to create a short video highlighting various pop culture events, trends, and icons from our chosen generation. We were encouraged to go beyond the examples provided, allowing for creative freedom in showcasing our generation's unique cultural footprint. I took on the role of editor and director, ensuring the video had a cohesive flow and effectively captured the essence of our generation's pop culture.
Navigation and Borders
BSCS401 WebProg Prelim Performance Task | February 28, 2024
For this WebProg task, I created a folder containing all necessary HTML files and images, named Index1, Index2, Index3, Index4, Image1, Image2, Image3, and Image4. Each HTML page features navigation and four categories: Item_1, Item_2, Item_3, and Item_4, each with a unique border style. Additionally, each item includes a description to provide detailed information.
Running Time Game Trailer
MAWD402 SHS EXPO | June 17, 2022
For our performance task, our group collaborated to create an engaging game for the upcoming SHS Expo. Our team, TOP Technologies (TOP Tech) aimed to combat procrastination through a time attack game format. As part of the development team, my role as a creative involved making videos, designing visuals, and enhancing the overall visual appeal of our game. My contributions focused on capturing and communicating the essence of our game through compelling visual elements.